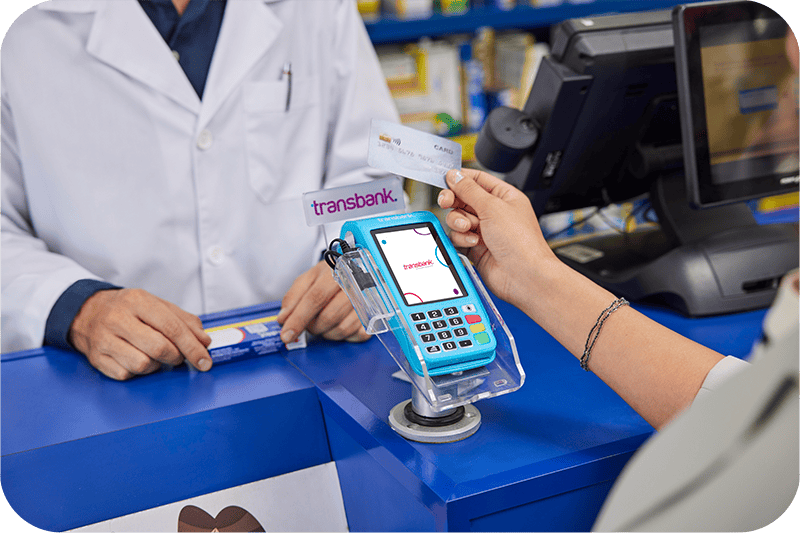
¿Necesitas integrar muchos puntos de venta?

¿Qué es el producto Host to Host?

Alta Disponibilidad:
Atención expedita:
Adaptable:
¿Qué beneficios tiene el producto Host to Host para mí y mis clientes?

- Información centralizada que facilita cuadraturas y gestión de tu negocio.
- Menos errores: Elimina problemas relacionados a la digitación de la información.
- Más velocidad y robustez en el proceso de pago y flujo de información.
- Contará con múltiples alterativas de pago con tarjetas y billeteras electrónicas.
- Seguridad: tus transacciones cumplirán con los más altos estándares de seguridad de Transbank y la industria.
- Tus clientes tendrán una experiencia de compra más rápida.
Requisitos por parte del comercio
1
El cliente debe disponer de un software de caja homologado en todos los puntos de venta. Además, debe disponer de conectividad entre los puntos de venta y el servidor HOST.
3
Disponer de un servidor HOST de comercio para ser configurado y así comunicar las transacciones a dependencias Transbank.
2
Debe proveer de 2 enlaces para conectar los Host del comercio y el Host de Transbank. Requiere realizar una integración entre su sistema de caja y el PinPad proporcionado por Transbank para la captura y autorización de pagos.
4
Opcional: debe contar con un sistema de cuadraturas para facilitar el uso de los archivos proporcionados por Transbank.
Host es la solución para tu sistema de venta
-
1

Contrata Transbank
Haz clic en el botón “Quiero que me llamen” dentro de esta página. Un ejecutivo especializado te contactará para coordinar la contratación y resolver tus dudas.

-
2

Firma de contrato
Firma tu contrato y te entregaremos tu manual de integración y equipo de prueba.

-
3

Desarrollo de Pruebas y Certificación.
Realiza el desarrollo de interacción en tu comercio. Posterior a esto, realizaremos un control de calidad para validar que el producto esté correctamente implementado.

-
4
Roll-Out
Etapa de instalación en tus cajas. Primero instalaremos la solución en una de tus cajas por dos semanas. Pasado este periodo se implementa la solución en todas las cajas de tu local.





¿Necesitas ayuda con tu contratación?
Recibe pagos con tarjetas y en cuotas.
Segura y fácil de usar.

¿Aún tienes dudas?



- Se registra el monto en la caja. El cajero selecciona método de pago.
- Cliente opera su tarjeta en el pinpad.
- El Host comercio envía solicitud de autorización de la transacción.
- Transbank procesa autorización y entrega respuesta de ésta.
- Host comercio recibe respuesta de la transacción y la envía al punto de venta.
- Se imprime voucher de la transacción y se emite boleta de la venta.

Te ayudamos
Chatea con nosotros
Servicio al cliente

Java method "com.liferay.portal.model.impl.LayoutImpl.isSelected(boolean, com.liferay.portal.kernel.model.Layout, long)" takes 3 arguments, but 0 was given.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #if hijoNivelUno.isSelected() [in template "20101#20131#46174" in function "tieneHijoActivo" at line 22, column 13]
----
1<#assign
2 landing_ios = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download appstore"], '#')
3 landing_android = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download googleplay"], '#')
4
5 login_client = getterUtil.getString(themeDisplay.getThemeSettings()["url login"], '#')
6 hazte_clientes_url = htmlUtil.escapeHREF(getterUtil.getString(themeDisplay.getThemeSettings()["hazte-cliente-url-header"]))
7
8 imagesPath = themeDisplay.getPathThemeImages()
9 urlSitio = themeDisplay.getLayout().getGroup().getFriendlyURL()
10 urlFinal = htmlUtil.escapeHREF(themeDisplay.getPortalURL()+ '/web' + urlSitio)
11 layout = themeDisplay['plid']
12 layoutService = serviceLocator.findService("com.liferay.portal.kernel.service.LayoutLocalService")
13 layoutObject = layoutService.getLayout(layout?number)
14 categoria = layoutObject.getGroup().getExpandoBridge().getAttribute('categoria-portal-gtm')!"portal publico"
15 evento = layoutObject.getGroup().getExpandoBridge().getAttribute('evento-portal-gtm')!"evento-interactivo"
16 accion = "click - menu superior"
17/>
18<#function tieneHijoActivo hijos>
19 <#local tieneHijosActivos=false>
20 <#if hijos?has_content>
21 <#list hijos as hijoNivelUno>
22 <#if hijoNivelUno.isSelected()>
23 <#assign
24 tieneHijosActivos=true
25 />
26 <#return tieneHijosActivos>
27 </#if>
28 <#if hijoNivelUno.hasChildren()>
29 <#list hijoNivelUno.getChildren() as hijoNivelDos>
30 <#if hijoNivelDos.isSelected()>
31 <#assign
32 tieneHijosActivos=true
33 />
34 <#return tieneHijosActivos>
35 </#if>
36 <#if hijoNivelDos.hasChildren()>
37 <#list hijoNivelDos.getChildren() as hijoNivelTres>
38 <#if hijoNivelTres.isSelected()>
39 <#assign
40 tieneHijosActivos=true
41 />
42 <#return tieneHijosActivos>
43 </#if>
44 </#list>
45 </#if>
46 </#list>
47 </#if>
48 </#list>
49 </#if>
50 <#return tieneHijosActivos>
51</#function>
52<header class="sherd-header d-flex" style="margin-left: -12px; margin-right: -12px;">
53 <div class="box-header-tbk justify-content-between">
54 <div class="logo-tbk">
55 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
56 <img src="${imagesPath}/logo_transbank_color.svg" height="30" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile"/>
57 </a>
58 </div>
59 <div class="box-links-tbk">
60 <div class="box-mobile-links-tbk">
61 <div class="contenido-menu-tbk__nav mr-3">
62 <nav class="sort-pages modify-pages" id="navigation" role="navigation">
63 <ul class="list-principal" aria-label="Páginas del sitio web" role="menubar">
64 <#if entries?has_content>
65 <#list entries as navigationEntry>
66 <#if navigationEntry.hasChildren()>
67 <#assign menoUnoActivo=tieneHijoActivo(navigationEntry.getChildren())>
68 <li class="menu-header-tbk open-menu-tbk ${menoUnoActivo?c}" role="presentation" data-id="${navigationEntry?index}">
69 <a aria-haspopup="true" href="#" role="menuitem" class="pr-1">
70 <span>${navigationEntry.getName()}</span>
71 </a>
72 <a class="icon-chevron-mobile icon-down icon-header-tbk" data-id="${navigationEntry?index}" href="#">
73 <i class="eva fs-3 eva-arrow-ios-downward icon-close" style=""></i>
74 <i class="eva fs-3 eva-arrow-ios-upward-outline icon-open" style="display: none"></i>
75 </a>
76 <div class="franja-selected"></div>
77 </li>
78 <ul class="child-menu" role="menu" data-id="${navigationEntry?index}" style="display: none;">
79 <#list navigationEntry.getChildren() as nav_child>
80 <li class="list-second-tbk" role="presentation">
81 <#if nav_child.hasChildren()>
82 <a class="title-first-title evento-head-gtm"
83 href="#"
84 nav_child.getLayoutType()
85 role="menuitem">
86 ${nav_child.getName()}
87 </a>
88 <span class="line-menu-tbk"></span>
89 <!-- Second -->
90 <ul class="child-menu-view" role="menu" data-id="${nav_child?index}">
91 <#list nav_child.getChildren() as nav_child2>
92 <li class="list-second" role="presentation">
93 <a href="${nav_child2.getURL()}"
94 data-title="${nav_child2.getName()}"
95 class="evento-head-gtm"
96 ${nav_child2.getTarget()}
97 role="menuitem">
98 ${nav_child2.getName()}
99 </a>
100 </li>
101 </#list>
102 </ul>
103 <#else>
104 <a class="title-first-title evento-head-gtm"
105 href="${nav_child.getURL()}"
106 ${nav_child.getTarget()}
107 data-title="${nav_child.getName()}"
108 role="menuitem">
109 ${nav_child.getName()}
110 </a>
111 <span class="line-menu-tbk"></span>
112 </#if>
113 </li>
114 </#list>
115 </ul>
116 <#else>
117 <li class="menu-header-tbk" role="presentation" >
118 <#if navigationEntry?has_content>
119 <a href=""
120 data-id="${navigationEntry?index}"
121 ${navigationEntry.getTarget()} role="menuitem"
122 data-title="${navigationEntry.getName()}"
123 class="pr-1 evento-head-gtm" ${navigationEntry.getTarget()}>
124 <span>${navigationEntry.getName()}</span>
125 </a>
126 </#if>
127 </li>
128 </#if>
129
130 </#list>
131 </#if>
132 </ul>
133 </nav>
134 </div>
135 <div class="buttons-access-tbk">
136 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn-primary-mobile sherd-button button--primary button--outlined button--sm evento-head-gtm desktop" data-title="Acceso cliente">
137 Acceso cliente
138 </a>
139 <a class="btn-secondary-mobile sherd-button button--primary button--contained button--sm evento-head-gtm" data-title="Hazte cliente" href="${htmlUtil.escapeHREF(hazte_clientes_url)}">
140 Hazte cliente
141 </a>
142 </div>
143 </div>
144
145 </div>
146 </div>
147</header>
148<header style="margin-left: -12px; margin-right: -12px;">
149 <nav class="sherd-header--mobile">
150 <!-- Nabvar mobile colapsada -->
151 <div class="navbar__header--mobile px-2">
152 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
153 <img class="logo__mobile" src="${imagesPath}/logo_transbank_color.svg" width="116" height="27" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile">
154 </a>
155 <button
156 class="navbar-toggler collapsed p-0 mr-2"
157 type="button"
158 data-toggle="collapse"
159 data-target="#navbarMobile"
160 aria-controls="navbarMobile"
161 aria-expanded="false"
162 aria-label="Toggle navigation">
163 <span class="hamburguer-icon top-bar"></span>
164 <span class="hamburguer-icon middle-bar"></span>
165 <span class="hamburguer-icon bottom-bar"></span>
166 </button>
167 </div>
168 <!-- Menú de navegación -->
169 <div class="navbar__body--mobile collapse" id="navbarMobile">
170 <ul class="main-menu list-unstyled mb-0">
171 <#if entries?has_content>
172 <#list entries as navigationEntry>
173 <#if navigationEntry.hasChildren()>
174 <li>
175 <!-- Accordion productos y servicios -->
176 <div id="accordionProductos${navigationEntry?index}">
177 <!-- Accordion header productos y servicios-->
178 <div id="headerProductos${navigationEntry?index}">
179 <a
180 href="#"
181 data-toggle="collapse"
182 data-target="#collapseProductos${navigationEntry?index}"
183 aria-expanded="false"
184 aria-controls="collapseProductos${navigationEntry?index}"
185 class="d-flex align-items-center p-3 text-white text-decoration-none collapsed">
186 ${navigationEntry.getName()}
187 <i class="eva eva-arrow-ios-downward ml-3"></i>
188 </a>
189 </div>
190 <!-- Accordion content productos y servicios-->
191 <div id="collapseProductos${navigationEntry?index}" aria-labelledby="headerProductos${navigationEntry?index}" data-parent="#navbarMobile" class="collapse">
192 <!-- Sub Accordion productos y servicios-->
193 <ul id="producto${navigationEntry?index}" class="sub-menu list-unstyled pb-3">
194 <!-- Sub Accordion content productos y servicios -->
195 <#list navigationEntry.getChildren() as nav_child>
196 <li>
197 <#if nav_child.hasChildren()>
198 <a
199 id="headingProducto${navigationEntry?index}_${nav_child?index}"
200 href="#"
201 class="d-block position-relative p-3 pr-5 mx-3 text-white border-bottom text-decoration-none collapsible-link"
202 data-toggle="collapse"
203 data-target="#collapseProducto${navigationEntry?index}_${nav_child?index}"
204 aria-expanded="false"
205 aria-controls="headingProducto${navigationEntry?index}_${nav_child?index}">
206 ${nav_child.getName()}
207 </a>
208 <div id="collapseProducto${navigationEntry?index}_${nav_child?index}" aria-labelledby="collapseProducto${navigationEntry?index}_${nav_child?index}" data-parent="#headingProducto${navigationEntry?index}_${nav_child?index}" class="collapse">
209 <ul class="list-unstyled px-5">
210 <#list nav_child.getChildren() as nav_child2>
211 <li>
212 <a
213 href="${nav_child2.getURL()}"
214 data-title="${nav_child2.getName()}"
215 ${nav_child2.getTarget()}
216 class="d-block py-3 text-white text-decoration-none evento-head-gtm">
217 ${nav_child2.getName()}
218 </a>
219 </li>
220 </#list>
221 </ul>
222 </div>
223 <#else>
224 <a
225 href="${nav_child.getURL()}"
226 ${nav_child.getTarget()}
227 data-title="${nav_child.getName()}"
228 class="d-block position-relative py-3 px-3 mx-3 text-white border-bottom text-decoration-none evento-head-gtm">
229 ${nav_child.getName()}
230 </a>
231 </#if>
232 </li>
233 </#list>
234 </ul>
235 </div>
236 </div>
237 </li>
238 <#else>
239 <li>
240 <a
241 href="${navigationEntry.getURL()}"
242 ${navigationEntry.getTarget()}
243 class="d-block p-3 text-white text-decoration-none evento-head-gtm"
244 data-title="${navigationEntry.getName()}">
245 ${navigationEntry.getName()}
246 </a>
247 </li>
248 </#if>
249 </#list>
250 </#if>
251 </ul>
252 <div class="navbar__footer--mobile py-4 pt-5 pt-md-4">
253 <div class="col-md-6 col-lg-4 col-xl-3">
254 <a id="android" href="${htmlUtil.escapeHREF(landing_android)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
255 Acceso cliente
256 </a>
257 <a id="ios" href="${htmlUtil.escapeHREF(landing_ios)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
258 Acceso cliente
259 </a>
260 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm desktop" data-title="Acceso cliente">
261 Acceso cliente
262 </a>
263 <a class="btn btn--light w-100 evento-head-gtm" href="${htmlUtil.escapeHREF(hazte_clientes_url)}" data-title="Hazte cliente">
264 Hazte cliente
265 </a>
266 </div>
267 </div>
268 </div>
269 </nav>
270</header>
271<script>
272 $(".navbar-toggler").click(function(){
273 $(".navbar__header--mobile").toggleClass("toggle__navbar--color");
274 $(".logo__mobile").toggleClass("toggle__logo--white");
275 })
276 var isMobile = {
277 Android: function() {
278 return navigator.userAgent.match(/Android/i);
279 },
280 iOS: function() {
281 return navigator.userAgent.match(/iPhone|iPad|iPod/i);
282 },
283 any: function() {
284 return (isMobile.Android() || isMobile.iOS());
285 }
286 };
287 $( document ).ready(function checkMobile() {
288 var browserType = isMobile.any()?"mobile":"not mobile";
289 if (browserType == 'not mobile') {
290 $("#android").hide();
291
292 $("#ios").hide();
293
294 $(".desktop").show();
295 } else if(isMobile.Android()) {
296 $("#android").show();
297
298 $("#ios").hide();
299
300 $(".desktop").hide();
301 } else if(isMobile.iOS()) {
302 $("#android").hide();
303
304 $("#ios").show();
305
306 $(".desktop").hide();
307 }
308 });
309 $( ".evento-head-gtm" ).click(function() {
310 event.preventDefault();
311 var categoria = "${categoria} - transversal - menu superior";
312 var href = $(this).attr('href');
313 var target = $(this).attr('target');
314 const etiqueta = "header - " + $(this).attr("data-title");
315 tagEventoInteractivo('${evento}', categoria, '${accion}', etiqueta);
316 var link = document.createElement('a');
317 link.href=href;
318 if (!target) {
319 link.target="_self";
320 } else {
321 link.target=target;
322 }
323 link.click();
324 });
325</script>
Java method "com.liferay.portal.model.impl.LayoutImpl.isSelected(boolean, com.liferay.portal.kernel.model.Layout, long)" takes 3 arguments, but 0 was given.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #if hijoNivelUno.isSelected() [in template "20101#20131#46174" in function "tieneHijoActivo" at line 22, column 13]
----
1<#assign
2 landing_ios = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download appstore"], '#')
3 landing_android = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download googleplay"], '#')
4
5 login_client = getterUtil.getString(themeDisplay.getThemeSettings()["url login"], '#')
6 hazte_clientes_url = htmlUtil.escapeHREF(getterUtil.getString(themeDisplay.getThemeSettings()["hazte-cliente-url-header"]))
7
8 imagesPath = themeDisplay.getPathThemeImages()
9 urlSitio = themeDisplay.getLayout().getGroup().getFriendlyURL()
10 urlFinal = htmlUtil.escapeHREF(themeDisplay.getPortalURL()+ '/web' + urlSitio)
11 layout = themeDisplay['plid']
12 layoutService = serviceLocator.findService("com.liferay.portal.kernel.service.LayoutLocalService")
13 layoutObject = layoutService.getLayout(layout?number)
14 categoria = layoutObject.getGroup().getExpandoBridge().getAttribute('categoria-portal-gtm')!"portal publico"
15 evento = layoutObject.getGroup().getExpandoBridge().getAttribute('evento-portal-gtm')!"evento-interactivo"
16 accion = "click - menu superior"
17/>
18<#function tieneHijoActivo hijos>
19 <#local tieneHijosActivos=false>
20 <#if hijos?has_content>
21 <#list hijos as hijoNivelUno>
22 <#if hijoNivelUno.isSelected()>
23 <#assign
24 tieneHijosActivos=true
25 />
26 <#return tieneHijosActivos>
27 </#if>
28 <#if hijoNivelUno.hasChildren()>
29 <#list hijoNivelUno.getChildren() as hijoNivelDos>
30 <#if hijoNivelDos.isSelected()>
31 <#assign
32 tieneHijosActivos=true
33 />
34 <#return tieneHijosActivos>
35 </#if>
36 <#if hijoNivelDos.hasChildren()>
37 <#list hijoNivelDos.getChildren() as hijoNivelTres>
38 <#if hijoNivelTres.isSelected()>
39 <#assign
40 tieneHijosActivos=true
41 />
42 <#return tieneHijosActivos>
43 </#if>
44 </#list>
45 </#if>
46 </#list>
47 </#if>
48 </#list>
49 </#if>
50 <#return tieneHijosActivos>
51</#function>
52<header class="sherd-header d-flex" style="margin-left: -12px; margin-right: -12px;">
53 <div class="box-header-tbk justify-content-between">
54 <div class="logo-tbk">
55 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
56 <img src="${imagesPath}/logo_transbank_color.svg" height="30" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile"/>
57 </a>
58 </div>
59 <div class="box-links-tbk">
60 <div class="box-mobile-links-tbk">
61 <div class="contenido-menu-tbk__nav mr-3">
62 <nav class="sort-pages modify-pages" id="navigation" role="navigation">
63 <ul class="list-principal" aria-label="Páginas del sitio web" role="menubar">
64 <#if entries?has_content>
65 <#list entries as navigationEntry>
66 <#if navigationEntry.hasChildren()>
67 <#assign menoUnoActivo=tieneHijoActivo(navigationEntry.getChildren())>
68 <li class="menu-header-tbk open-menu-tbk ${menoUnoActivo?c}" role="presentation" data-id="${navigationEntry?index}">
69 <a aria-haspopup="true" href="#" role="menuitem" class="pr-1">
70 <span>${navigationEntry.getName()}</span>
71 </a>
72 <a class="icon-chevron-mobile icon-down icon-header-tbk" data-id="${navigationEntry?index}" href="#">
73 <i class="eva fs-3 eva-arrow-ios-downward icon-close" style=""></i>
74 <i class="eva fs-3 eva-arrow-ios-upward-outline icon-open" style="display: none"></i>
75 </a>
76 <div class="franja-selected"></div>
77 </li>
78 <ul class="child-menu" role="menu" data-id="${navigationEntry?index}" style="display: none;">
79 <#list navigationEntry.getChildren() as nav_child>
80 <li class="list-second-tbk" role="presentation">
81 <#if nav_child.hasChildren()>
82 <a class="title-first-title evento-head-gtm"
83 href="#"
84 nav_child.getLayoutType()
85 role="menuitem">
86 ${nav_child.getName()}
87 </a>
88 <span class="line-menu-tbk"></span>
89 <!-- Second -->
90 <ul class="child-menu-view" role="menu" data-id="${nav_child?index}">
91 <#list nav_child.getChildren() as nav_child2>
92 <li class="list-second" role="presentation">
93 <a href="${nav_child2.getURL()}"
94 data-title="${nav_child2.getName()}"
95 class="evento-head-gtm"
96 ${nav_child2.getTarget()}
97 role="menuitem">
98 ${nav_child2.getName()}
99 </a>
100 </li>
101 </#list>
102 </ul>
103 <#else>
104 <a class="title-first-title evento-head-gtm"
105 href="${nav_child.getURL()}"
106 ${nav_child.getTarget()}
107 data-title="${nav_child.getName()}"
108 role="menuitem">
109 ${nav_child.getName()}
110 </a>
111 <span class="line-menu-tbk"></span>
112 </#if>
113 </li>
114 </#list>
115 </ul>
116 <#else>
117 <li class="menu-header-tbk" role="presentation" >
118 <#if navigationEntry?has_content>
119 <a href=""
120 data-id="${navigationEntry?index}"
121 ${navigationEntry.getTarget()} role="menuitem"
122 data-title="${navigationEntry.getName()}"
123 class="pr-1 evento-head-gtm" ${navigationEntry.getTarget()}>
124 <span>${navigationEntry.getName()}</span>
125 </a>
126 </#if>
127 </li>
128 </#if>
129
130 </#list>
131 </#if>
132 </ul>
133 </nav>
134 </div>
135 <div class="buttons-access-tbk">
136 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn-primary-mobile sherd-button button--primary button--outlined button--sm evento-head-gtm desktop" data-title="Acceso cliente">
137 Acceso cliente
138 </a>
139 <a class="btn-secondary-mobile sherd-button button--primary button--contained button--sm evento-head-gtm" data-title="Hazte cliente" href="${htmlUtil.escapeHREF(hazte_clientes_url)}">
140 Hazte cliente
141 </a>
142 </div>
143 </div>
144
145 </div>
146 </div>
147</header>
148<header style="margin-left: -12px; margin-right: -12px;">
149 <nav class="sherd-header--mobile">
150 <!-- Nabvar mobile colapsada -->
151 <div class="navbar__header--mobile px-2">
152 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
153 <img class="logo__mobile" src="${imagesPath}/logo_transbank_color.svg" width="116" height="27" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile">
154 </a>
155 <button
156 class="navbar-toggler collapsed p-0 mr-2"
157 type="button"
158 data-toggle="collapse"
159 data-target="#navbarMobile"
160 aria-controls="navbarMobile"
161 aria-expanded="false"
162 aria-label="Toggle navigation">
163 <span class="hamburguer-icon top-bar"></span>
164 <span class="hamburguer-icon middle-bar"></span>
165 <span class="hamburguer-icon bottom-bar"></span>
166 </button>
167 </div>
168 <!-- Menú de navegación -->
169 <div class="navbar__body--mobile collapse" id="navbarMobile">
170 <ul class="main-menu list-unstyled mb-0">
171 <#if entries?has_content>
172 <#list entries as navigationEntry>
173 <#if navigationEntry.hasChildren()>
174 <li>
175 <!-- Accordion productos y servicios -->
176 <div id="accordionProductos${navigationEntry?index}">
177 <!-- Accordion header productos y servicios-->
178 <div id="headerProductos${navigationEntry?index}">
179 <a
180 href="#"
181 data-toggle="collapse"
182 data-target="#collapseProductos${navigationEntry?index}"
183 aria-expanded="false"
184 aria-controls="collapseProductos${navigationEntry?index}"
185 class="d-flex align-items-center p-3 text-white text-decoration-none collapsed">
186 ${navigationEntry.getName()}
187 <i class="eva eva-arrow-ios-downward ml-3"></i>
188 </a>
189 </div>
190 <!-- Accordion content productos y servicios-->
191 <div id="collapseProductos${navigationEntry?index}" aria-labelledby="headerProductos${navigationEntry?index}" data-parent="#navbarMobile" class="collapse">
192 <!-- Sub Accordion productos y servicios-->
193 <ul id="producto${navigationEntry?index}" class="sub-menu list-unstyled pb-3">
194 <!-- Sub Accordion content productos y servicios -->
195 <#list navigationEntry.getChildren() as nav_child>
196 <li>
197 <#if nav_child.hasChildren()>
198 <a
199 id="headingProducto${navigationEntry?index}_${nav_child?index}"
200 href="#"
201 class="d-block position-relative p-3 pr-5 mx-3 text-white border-bottom text-decoration-none collapsible-link"
202 data-toggle="collapse"
203 data-target="#collapseProducto${navigationEntry?index}_${nav_child?index}"
204 aria-expanded="false"
205 aria-controls="headingProducto${navigationEntry?index}_${nav_child?index}">
206 ${nav_child.getName()}
207 </a>
208 <div id="collapseProducto${navigationEntry?index}_${nav_child?index}" aria-labelledby="collapseProducto${navigationEntry?index}_${nav_child?index}" data-parent="#headingProducto${navigationEntry?index}_${nav_child?index}" class="collapse">
209 <ul class="list-unstyled px-5">
210 <#list nav_child.getChildren() as nav_child2>
211 <li>
212 <a
213 href="${nav_child2.getURL()}"
214 data-title="${nav_child2.getName()}"
215 ${nav_child2.getTarget()}
216 class="d-block py-3 text-white text-decoration-none evento-head-gtm">
217 ${nav_child2.getName()}
218 </a>
219 </li>
220 </#list>
221 </ul>
222 </div>
223 <#else>
224 <a
225 href="${nav_child.getURL()}"
226 ${nav_child.getTarget()}
227 data-title="${nav_child.getName()}"
228 class="d-block position-relative py-3 px-3 mx-3 text-white border-bottom text-decoration-none evento-head-gtm">
229 ${nav_child.getName()}
230 </a>
231 </#if>
232 </li>
233 </#list>
234 </ul>
235 </div>
236 </div>
237 </li>
238 <#else>
239 <li>
240 <a
241 href="${navigationEntry.getURL()}"
242 ${navigationEntry.getTarget()}
243 class="d-block p-3 text-white text-decoration-none evento-head-gtm"
244 data-title="${navigationEntry.getName()}">
245 ${navigationEntry.getName()}
246 </a>
247 </li>
248 </#if>
249 </#list>
250 </#if>
251 </ul>
252 <div class="navbar__footer--mobile py-4 pt-5 pt-md-4">
253 <div class="col-md-6 col-lg-4 col-xl-3">
254 <a id="android" href="${htmlUtil.escapeHREF(landing_android)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
255 Acceso cliente
256 </a>
257 <a id="ios" href="${htmlUtil.escapeHREF(landing_ios)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
258 Acceso cliente
259 </a>
260 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm desktop" data-title="Acceso cliente">
261 Acceso cliente
262 </a>
263 <a class="btn btn--light w-100 evento-head-gtm" href="${htmlUtil.escapeHREF(hazte_clientes_url)}" data-title="Hazte cliente">
264 Hazte cliente
265 </a>
266 </div>
267 </div>
268 </div>
269 </nav>
270</header>
271<script>
272 $(".navbar-toggler").click(function(){
273 $(".navbar__header--mobile").toggleClass("toggle__navbar--color");
274 $(".logo__mobile").toggleClass("toggle__logo--white");
275 })
276 var isMobile = {
277 Android: function() {
278 return navigator.userAgent.match(/Android/i);
279 },
280 iOS: function() {
281 return navigator.userAgent.match(/iPhone|iPad|iPod/i);
282 },
283 any: function() {
284 return (isMobile.Android() || isMobile.iOS());
285 }
286 };
287 $( document ).ready(function checkMobile() {
288 var browserType = isMobile.any()?"mobile":"not mobile";
289 if (browserType == 'not mobile') {
290 $("#android").hide();
291
292 $("#ios").hide();
293
294 $(".desktop").show();
295 } else if(isMobile.Android()) {
296 $("#android").show();
297
298 $("#ios").hide();
299
300 $(".desktop").hide();
301 } else if(isMobile.iOS()) {
302 $("#android").hide();
303
304 $("#ios").show();
305
306 $(".desktop").hide();
307 }
308 });
309 $( ".evento-head-gtm" ).click(function() {
310 event.preventDefault();
311 var categoria = "${categoria} - transversal - menu superior";
312 var href = $(this).attr('href');
313 var target = $(this).attr('target');
314 const etiqueta = "header - " + $(this).attr("data-title");
315 tagEventoInteractivo('${evento}', categoria, '${accion}', etiqueta);
316 var link = document.createElement('a');
317 link.href=href;
318 if (!target) {
319 link.target="_self";
320 } else {
321 link.target=target;
322 }
323 link.click();
324 });
325</script>
The following has evaluated to null or missing:
==> navigationEntry.getURL [in template "20101#20131#46174" at line 241, column 37]
----
Tip: It's the step after the last dot that caused this error, not those before it.
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: ${navigationEntry.getURL()} [in template "20101#20131#46174" at line 241, column 35]
----
1<#assign
2 landing_ios = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download appstore"], '#')
3 landing_android = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download googleplay"], '#')
4
5 login_client = getterUtil.getString(themeDisplay.getThemeSettings()["url login"], '#')
6 hazte_clientes_url = htmlUtil.escapeHREF(getterUtil.getString(themeDisplay.getThemeSettings()["hazte-cliente-url-header"]))
7
8 imagesPath = themeDisplay.getPathThemeImages()
9 urlSitio = themeDisplay.getLayout().getGroup().getFriendlyURL()
10 urlFinal = htmlUtil.escapeHREF(themeDisplay.getPortalURL()+ '/web' + urlSitio)
11 layout = themeDisplay['plid']
12 layoutService = serviceLocator.findService("com.liferay.portal.kernel.service.LayoutLocalService")
13 layoutObject = layoutService.getLayout(layout?number)
14 categoria = layoutObject.getGroup().getExpandoBridge().getAttribute('categoria-portal-gtm')!"portal publico"
15 evento = layoutObject.getGroup().getExpandoBridge().getAttribute('evento-portal-gtm')!"evento-interactivo"
16 accion = "click - menu superior"
17/>
18<#function tieneHijoActivo hijos>
19 <#local tieneHijosActivos=false>
20 <#if hijos?has_content>
21 <#list hijos as hijoNivelUno>
22 <#if hijoNivelUno.isSelected()>
23 <#assign
24 tieneHijosActivos=true
25 />
26 <#return tieneHijosActivos>
27 </#if>
28 <#if hijoNivelUno.hasChildren()>
29 <#list hijoNivelUno.getChildren() as hijoNivelDos>
30 <#if hijoNivelDos.isSelected()>
31 <#assign
32 tieneHijosActivos=true
33 />
34 <#return tieneHijosActivos>
35 </#if>
36 <#if hijoNivelDos.hasChildren()>
37 <#list hijoNivelDos.getChildren() as hijoNivelTres>
38 <#if hijoNivelTres.isSelected()>
39 <#assign
40 tieneHijosActivos=true
41 />
42 <#return tieneHijosActivos>
43 </#if>
44 </#list>
45 </#if>
46 </#list>
47 </#if>
48 </#list>
49 </#if>
50 <#return tieneHijosActivos>
51</#function>
52<header class="sherd-header d-flex" style="margin-left: -12px; margin-right: -12px;">
53 <div class="box-header-tbk justify-content-between">
54 <div class="logo-tbk">
55 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
56 <img src="${imagesPath}/logo_transbank_color.svg" height="30" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile"/>
57 </a>
58 </div>
59 <div class="box-links-tbk">
60 <div class="box-mobile-links-tbk">
61 <div class="contenido-menu-tbk__nav mr-3">
62 <nav class="sort-pages modify-pages" id="navigation" role="navigation">
63 <ul class="list-principal" aria-label="Páginas del sitio web" role="menubar">
64 <#if entries?has_content>
65 <#list entries as navigationEntry>
66 <#if navigationEntry.hasChildren()>
67 <#assign menoUnoActivo=tieneHijoActivo(navigationEntry.getChildren())>
68 <li class="menu-header-tbk open-menu-tbk ${menoUnoActivo?c}" role="presentation" data-id="${navigationEntry?index}">
69 <a aria-haspopup="true" href="#" role="menuitem" class="pr-1">
70 <span>${navigationEntry.getName()}</span>
71 </a>
72 <a class="icon-chevron-mobile icon-down icon-header-tbk" data-id="${navigationEntry?index}" href="#">
73 <i class="eva fs-3 eva-arrow-ios-downward icon-close" style=""></i>
74 <i class="eva fs-3 eva-arrow-ios-upward-outline icon-open" style="display: none"></i>
75 </a>
76 <div class="franja-selected"></div>
77 </li>
78 <ul class="child-menu" role="menu" data-id="${navigationEntry?index}" style="display: none;">
79 <#list navigationEntry.getChildren() as nav_child>
80 <li class="list-second-tbk" role="presentation">
81 <#if nav_child.hasChildren()>
82 <a class="title-first-title evento-head-gtm"
83 href="#"
84 nav_child.getLayoutType()
85 role="menuitem">
86 ${nav_child.getName()}
87 </a>
88 <span class="line-menu-tbk"></span>
89 <!-- Second -->
90 <ul class="child-menu-view" role="menu" data-id="${nav_child?index}">
91 <#list nav_child.getChildren() as nav_child2>
92 <li class="list-second" role="presentation">
93 <a href="${nav_child2.getURL()}"
94 data-title="${nav_child2.getName()}"
95 class="evento-head-gtm"
96 ${nav_child2.getTarget()}
97 role="menuitem">
98 ${nav_child2.getName()}
99 </a>
100 </li>
101 </#list>
102 </ul>
103 <#else>
104 <a class="title-first-title evento-head-gtm"
105 href="${nav_child.getURL()}"
106 ${nav_child.getTarget()}
107 data-title="${nav_child.getName()}"
108 role="menuitem">
109 ${nav_child.getName()}
110 </a>
111 <span class="line-menu-tbk"></span>
112 </#if>
113 </li>
114 </#list>
115 </ul>
116 <#else>
117 <li class="menu-header-tbk" role="presentation" >
118 <#if navigationEntry?has_content>
119 <a href=""
120 data-id="${navigationEntry?index}"
121 ${navigationEntry.getTarget()} role="menuitem"
122 data-title="${navigationEntry.getName()}"
123 class="pr-1 evento-head-gtm" ${navigationEntry.getTarget()}>
124 <span>${navigationEntry.getName()}</span>
125 </a>
126 </#if>
127 </li>
128 </#if>
129
130 </#list>
131 </#if>
132 </ul>
133 </nav>
134 </div>
135 <div class="buttons-access-tbk">
136 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn-primary-mobile sherd-button button--primary button--outlined button--sm evento-head-gtm desktop" data-title="Acceso cliente">
137 Acceso cliente
138 </a>
139 <a class="btn-secondary-mobile sherd-button button--primary button--contained button--sm evento-head-gtm" data-title="Hazte cliente" href="${htmlUtil.escapeHREF(hazte_clientes_url)}">
140 Hazte cliente
141 </a>
142 </div>
143 </div>
144
145 </div>
146 </div>
147</header>
148<header style="margin-left: -12px; margin-right: -12px;">
149 <nav class="sherd-header--mobile">
150 <!-- Nabvar mobile colapsada -->
151 <div class="navbar__header--mobile px-2">
152 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
153 <img class="logo__mobile" src="${imagesPath}/logo_transbank_color.svg" width="116" height="27" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile">
154 </a>
155 <button
156 class="navbar-toggler collapsed p-0 mr-2"
157 type="button"
158 data-toggle="collapse"
159 data-target="#navbarMobile"
160 aria-controls="navbarMobile"
161 aria-expanded="false"
162 aria-label="Toggle navigation">
163 <span class="hamburguer-icon top-bar"></span>
164 <span class="hamburguer-icon middle-bar"></span>
165 <span class="hamburguer-icon bottom-bar"></span>
166 </button>
167 </div>
168 <!-- Menú de navegación -->
169 <div class="navbar__body--mobile collapse" id="navbarMobile">
170 <ul class="main-menu list-unstyled mb-0">
171 <#if entries?has_content>
172 <#list entries as navigationEntry>
173 <#if navigationEntry.hasChildren()>
174 <li>
175 <!-- Accordion productos y servicios -->
176 <div id="accordionProductos${navigationEntry?index}">
177 <!-- Accordion header productos y servicios-->
178 <div id="headerProductos${navigationEntry?index}">
179 <a
180 href="#"
181 data-toggle="collapse"
182 data-target="#collapseProductos${navigationEntry?index}"
183 aria-expanded="false"
184 aria-controls="collapseProductos${navigationEntry?index}"
185 class="d-flex align-items-center p-3 text-white text-decoration-none collapsed">
186 ${navigationEntry.getName()}
187 <i class="eva eva-arrow-ios-downward ml-3"></i>
188 </a>
189 </div>
190 <!-- Accordion content productos y servicios-->
191 <div id="collapseProductos${navigationEntry?index}" aria-labelledby="headerProductos${navigationEntry?index}" data-parent="#navbarMobile" class="collapse">
192 <!-- Sub Accordion productos y servicios-->
193 <ul id="producto${navigationEntry?index}" class="sub-menu list-unstyled pb-3">
194 <!-- Sub Accordion content productos y servicios -->
195 <#list navigationEntry.getChildren() as nav_child>
196 <li>
197 <#if nav_child.hasChildren()>
198 <a
199 id="headingProducto${navigationEntry?index}_${nav_child?index}"
200 href="#"
201 class="d-block position-relative p-3 pr-5 mx-3 text-white border-bottom text-decoration-none collapsible-link"
202 data-toggle="collapse"
203 data-target="#collapseProducto${navigationEntry?index}_${nav_child?index}"
204 aria-expanded="false"
205 aria-controls="headingProducto${navigationEntry?index}_${nav_child?index}">
206 ${nav_child.getName()}
207 </a>
208 <div id="collapseProducto${navigationEntry?index}_${nav_child?index}" aria-labelledby="collapseProducto${navigationEntry?index}_${nav_child?index}" data-parent="#headingProducto${navigationEntry?index}_${nav_child?index}" class="collapse">
209 <ul class="list-unstyled px-5">
210 <#list nav_child.getChildren() as nav_child2>
211 <li>
212 <a
213 href="${nav_child2.getURL()}"
214 data-title="${nav_child2.getName()}"
215 ${nav_child2.getTarget()}
216 class="d-block py-3 text-white text-decoration-none evento-head-gtm">
217 ${nav_child2.getName()}
218 </a>
219 </li>
220 </#list>
221 </ul>
222 </div>
223 <#else>
224 <a
225 href="${nav_child.getURL()}"
226 ${nav_child.getTarget()}
227 data-title="${nav_child.getName()}"
228 class="d-block position-relative py-3 px-3 mx-3 text-white border-bottom text-decoration-none evento-head-gtm">
229 ${nav_child.getName()}
230 </a>
231 </#if>
232 </li>
233 </#list>
234 </ul>
235 </div>
236 </div>
237 </li>
238 <#else>
239 <li>
240 <a
241 href="${navigationEntry.getURL()}"
242 ${navigationEntry.getTarget()}
243 class="d-block p-3 text-white text-decoration-none evento-head-gtm"
244 data-title="${navigationEntry.getName()}">
245 ${navigationEntry.getName()}
246 </a>
247 </li>
248 </#if>
249 </#list>
250 </#if>
251 </ul>
252 <div class="navbar__footer--mobile py-4 pt-5 pt-md-4">
253 <div class="col-md-6 col-lg-4 col-xl-3">
254 <a id="android" href="${htmlUtil.escapeHREF(landing_android)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
255 Acceso cliente
256 </a>
257 <a id="ios" href="${htmlUtil.escapeHREF(landing_ios)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
258 Acceso cliente
259 </a>
260 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm desktop" data-title="Acceso cliente">
261 Acceso cliente
262 </a>
263 <a class="btn btn--light w-100 evento-head-gtm" href="${htmlUtil.escapeHREF(hazte_clientes_url)}" data-title="Hazte cliente">
264 Hazte cliente
265 </a>
266 </div>
267 </div>
268 </div>
269 </nav>
270</header>
271<script>
272 $(".navbar-toggler").click(function(){
273 $(".navbar__header--mobile").toggleClass("toggle__navbar--color");
274 $(".logo__mobile").toggleClass("toggle__logo--white");
275 })
276 var isMobile = {
277 Android: function() {
278 return navigator.userAgent.match(/Android/i);
279 },
280 iOS: function() {
281 return navigator.userAgent.match(/iPhone|iPad|iPod/i);
282 },
283 any: function() {
284 return (isMobile.Android() || isMobile.iOS());
285 }
286 };
287 $( document ).ready(function checkMobile() {
288 var browserType = isMobile.any()?"mobile":"not mobile";
289 if (browserType == 'not mobile') {
290 $("#android").hide();
291
292 $("#ios").hide();
293
294 $(".desktop").show();
295 } else if(isMobile.Android()) {
296 $("#android").show();
297
298 $("#ios").hide();
299
300 $(".desktop").hide();
301 } else if(isMobile.iOS()) {
302 $("#android").hide();
303
304 $("#ios").show();
305
306 $(".desktop").hide();
307 }
308 });
309 $( ".evento-head-gtm" ).click(function() {
310 event.preventDefault();
311 var categoria = "${categoria} - transversal - menu superior";
312 var href = $(this).attr('href');
313 var target = $(this).attr('target');
314 const etiqueta = "header - " + $(this).attr("data-title");
315 tagEventoInteractivo('${evento}', categoria, '${accion}', etiqueta);
316 var link = document.createElement('a');
317 link.href=href;
318 if (!target) {
319 link.target="_self";
320 } else {
321 link.target=target;
322 }
323 link.click();
324 });
325</script>
The following has evaluated to null or missing:
==> navigationEntry.getURL [in template "20101#20131#46174" at line 241, column 37]
----
Tip: It's the step after the last dot that caused this error, not those before it.
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: ${navigationEntry.getURL()} [in template "20101#20131#46174" at line 241, column 35]
----
1<#assign
2 landing_ios = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download appstore"], '#')
3 landing_android = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download googleplay"], '#')
4
5 login_client = getterUtil.getString(themeDisplay.getThemeSettings()["url login"], '#')
6 hazte_clientes_url = htmlUtil.escapeHREF(getterUtil.getString(themeDisplay.getThemeSettings()["hazte-cliente-url-header"]))
7
8 imagesPath = themeDisplay.getPathThemeImages()
9 urlSitio = themeDisplay.getLayout().getGroup().getFriendlyURL()
10 urlFinal = htmlUtil.escapeHREF(themeDisplay.getPortalURL()+ '/web' + urlSitio)
11 layout = themeDisplay['plid']
12 layoutService = serviceLocator.findService("com.liferay.portal.kernel.service.LayoutLocalService")
13 layoutObject = layoutService.getLayout(layout?number)
14 categoria = layoutObject.getGroup().getExpandoBridge().getAttribute('categoria-portal-gtm')!"portal publico"
15 evento = layoutObject.getGroup().getExpandoBridge().getAttribute('evento-portal-gtm')!"evento-interactivo"
16 accion = "click - menu superior"
17/>
18<#function tieneHijoActivo hijos>
19 <#local tieneHijosActivos=false>
20 <#if hijos?has_content>
21 <#list hijos as hijoNivelUno>
22 <#if hijoNivelUno.isSelected()>
23 <#assign
24 tieneHijosActivos=true
25 />
26 <#return tieneHijosActivos>
27 </#if>
28 <#if hijoNivelUno.hasChildren()>
29 <#list hijoNivelUno.getChildren() as hijoNivelDos>
30 <#if hijoNivelDos.isSelected()>
31 <#assign
32 tieneHijosActivos=true
33 />
34 <#return tieneHijosActivos>
35 </#if>
36 <#if hijoNivelDos.hasChildren()>
37 <#list hijoNivelDos.getChildren() as hijoNivelTres>
38 <#if hijoNivelTres.isSelected()>
39 <#assign
40 tieneHijosActivos=true
41 />
42 <#return tieneHijosActivos>
43 </#if>
44 </#list>
45 </#if>
46 </#list>
47 </#if>
48 </#list>
49 </#if>
50 <#return tieneHijosActivos>
51</#function>
52<header class="sherd-header d-flex" style="margin-left: -12px; margin-right: -12px;">
53 <div class="box-header-tbk justify-content-between">
54 <div class="logo-tbk">
55 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
56 <img src="${imagesPath}/logo_transbank_color.svg" height="30" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile"/>
57 </a>
58 </div>
59 <div class="box-links-tbk">
60 <div class="box-mobile-links-tbk">
61 <div class="contenido-menu-tbk__nav mr-3">
62 <nav class="sort-pages modify-pages" id="navigation" role="navigation">
63 <ul class="list-principal" aria-label="Páginas del sitio web" role="menubar">
64 <#if entries?has_content>
65 <#list entries as navigationEntry>
66 <#if navigationEntry.hasChildren()>
67 <#assign menoUnoActivo=tieneHijoActivo(navigationEntry.getChildren())>
68 <li class="menu-header-tbk open-menu-tbk ${menoUnoActivo?c}" role="presentation" data-id="${navigationEntry?index}">
69 <a aria-haspopup="true" href="#" role="menuitem" class="pr-1">
70 <span>${navigationEntry.getName()}</span>
71 </a>
72 <a class="icon-chevron-mobile icon-down icon-header-tbk" data-id="${navigationEntry?index}" href="#">
73 <i class="eva fs-3 eva-arrow-ios-downward icon-close" style=""></i>
74 <i class="eva fs-3 eva-arrow-ios-upward-outline icon-open" style="display: none"></i>
75 </a>
76 <div class="franja-selected"></div>
77 </li>
78 <ul class="child-menu" role="menu" data-id="${navigationEntry?index}" style="display: none;">
79 <#list navigationEntry.getChildren() as nav_child>
80 <li class="list-second-tbk" role="presentation">
81 <#if nav_child.hasChildren()>
82 <a class="title-first-title evento-head-gtm"
83 href="#"
84 nav_child.getLayoutType()
85 role="menuitem">
86 ${nav_child.getName()}
87 </a>
88 <span class="line-menu-tbk"></span>
89 <!-- Second -->
90 <ul class="child-menu-view" role="menu" data-id="${nav_child?index}">
91 <#list nav_child.getChildren() as nav_child2>
92 <li class="list-second" role="presentation">
93 <a href="${nav_child2.getURL()}"
94 data-title="${nav_child2.getName()}"
95 class="evento-head-gtm"
96 ${nav_child2.getTarget()}
97 role="menuitem">
98 ${nav_child2.getName()}
99 </a>
100 </li>
101 </#list>
102 </ul>
103 <#else>
104 <a class="title-first-title evento-head-gtm"
105 href="${nav_child.getURL()}"
106 ${nav_child.getTarget()}
107 data-title="${nav_child.getName()}"
108 role="menuitem">
109 ${nav_child.getName()}
110 </a>
111 <span class="line-menu-tbk"></span>
112 </#if>
113 </li>
114 </#list>
115 </ul>
116 <#else>
117 <li class="menu-header-tbk" role="presentation" >
118 <#if navigationEntry?has_content>
119 <a href=""
120 data-id="${navigationEntry?index}"
121 ${navigationEntry.getTarget()} role="menuitem"
122 data-title="${navigationEntry.getName()}"
123 class="pr-1 evento-head-gtm" ${navigationEntry.getTarget()}>
124 <span>${navigationEntry.getName()}</span>
125 </a>
126 </#if>
127 </li>
128 </#if>
129
130 </#list>
131 </#if>
132 </ul>
133 </nav>
134 </div>
135 <div class="buttons-access-tbk">
136 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn-primary-mobile sherd-button button--primary button--outlined button--sm evento-head-gtm desktop" data-title="Acceso cliente">
137 Acceso cliente
138 </a>
139 <a class="btn-secondary-mobile sherd-button button--primary button--contained button--sm evento-head-gtm" data-title="Hazte cliente" href="${htmlUtil.escapeHREF(hazte_clientes_url)}">
140 Hazte cliente
141 </a>
142 </div>
143 </div>
144
145 </div>
146 </div>
147</header>
148<header style="margin-left: -12px; margin-right: -12px;">
149 <nav class="sherd-header--mobile">
150 <!-- Nabvar mobile colapsada -->
151 <div class="navbar__header--mobile px-2">
152 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
153 <img class="logo__mobile" src="${imagesPath}/logo_transbank_color.svg" width="116" height="27" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile">
154 </a>
155 <button
156 class="navbar-toggler collapsed p-0 mr-2"
157 type="button"
158 data-toggle="collapse"
159 data-target="#navbarMobile"
160 aria-controls="navbarMobile"
161 aria-expanded="false"
162 aria-label="Toggle navigation">
163 <span class="hamburguer-icon top-bar"></span>
164 <span class="hamburguer-icon middle-bar"></span>
165 <span class="hamburguer-icon bottom-bar"></span>
166 </button>
167 </div>
168 <!-- Menú de navegación -->
169 <div class="navbar__body--mobile collapse" id="navbarMobile">
170 <ul class="main-menu list-unstyled mb-0">
171 <#if entries?has_content>
172 <#list entries as navigationEntry>
173 <#if navigationEntry.hasChildren()>
174 <li>
175 <!-- Accordion productos y servicios -->
176 <div id="accordionProductos${navigationEntry?index}">
177 <!-- Accordion header productos y servicios-->
178 <div id="headerProductos${navigationEntry?index}">
179 <a
180 href="#"
181 data-toggle="collapse"
182 data-target="#collapseProductos${navigationEntry?index}"
183 aria-expanded="false"
184 aria-controls="collapseProductos${navigationEntry?index}"
185 class="d-flex align-items-center p-3 text-white text-decoration-none collapsed">
186 ${navigationEntry.getName()}
187 <i class="eva eva-arrow-ios-downward ml-3"></i>
188 </a>
189 </div>
190 <!-- Accordion content productos y servicios-->
191 <div id="collapseProductos${navigationEntry?index}" aria-labelledby="headerProductos${navigationEntry?index}" data-parent="#navbarMobile" class="collapse">
192 <!-- Sub Accordion productos y servicios-->
193 <ul id="producto${navigationEntry?index}" class="sub-menu list-unstyled pb-3">
194 <!-- Sub Accordion content productos y servicios -->
195 <#list navigationEntry.getChildren() as nav_child>
196 <li>
197 <#if nav_child.hasChildren()>
198 <a
199 id="headingProducto${navigationEntry?index}_${nav_child?index}"
200 href="#"
201 class="d-block position-relative p-3 pr-5 mx-3 text-white border-bottom text-decoration-none collapsible-link"
202 data-toggle="collapse"
203 data-target="#collapseProducto${navigationEntry?index}_${nav_child?index}"
204 aria-expanded="false"
205 aria-controls="headingProducto${navigationEntry?index}_${nav_child?index}">
206 ${nav_child.getName()}
207 </a>
208 <div id="collapseProducto${navigationEntry?index}_${nav_child?index}" aria-labelledby="collapseProducto${navigationEntry?index}_${nav_child?index}" data-parent="#headingProducto${navigationEntry?index}_${nav_child?index}" class="collapse">
209 <ul class="list-unstyled px-5">
210 <#list nav_child.getChildren() as nav_child2>
211 <li>
212 <a
213 href="${nav_child2.getURL()}"
214 data-title="${nav_child2.getName()}"
215 ${nav_child2.getTarget()}
216 class="d-block py-3 text-white text-decoration-none evento-head-gtm">
217 ${nav_child2.getName()}
218 </a>
219 </li>
220 </#list>
221 </ul>
222 </div>
223 <#else>
224 <a
225 href="${nav_child.getURL()}"
226 ${nav_child.getTarget()}
227 data-title="${nav_child.getName()}"
228 class="d-block position-relative py-3 px-3 mx-3 text-white border-bottom text-decoration-none evento-head-gtm">
229 ${nav_child.getName()}
230 </a>
231 </#if>
232 </li>
233 </#list>
234 </ul>
235 </div>
236 </div>
237 </li>
238 <#else>
239 <li>
240 <a
241 href="${navigationEntry.getURL()}"
242 ${navigationEntry.getTarget()}
243 class="d-block p-3 text-white text-decoration-none evento-head-gtm"
244 data-title="${navigationEntry.getName()}">
245 ${navigationEntry.getName()}
246 </a>
247 </li>
248 </#if>
249 </#list>
250 </#if>
251 </ul>
252 <div class="navbar__footer--mobile py-4 pt-5 pt-md-4">
253 <div class="col-md-6 col-lg-4 col-xl-3">
254 <a id="android" href="${htmlUtil.escapeHREF(landing_android)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
255 Acceso cliente
256 </a>
257 <a id="ios" href="${htmlUtil.escapeHREF(landing_ios)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
258 Acceso cliente
259 </a>
260 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm desktop" data-title="Acceso cliente">
261 Acceso cliente
262 </a>
263 <a class="btn btn--light w-100 evento-head-gtm" href="${htmlUtil.escapeHREF(hazte_clientes_url)}" data-title="Hazte cliente">
264 Hazte cliente
265 </a>
266 </div>
267 </div>
268 </div>
269 </nav>
270</header>
271<script>
272 $(".navbar-toggler").click(function(){
273 $(".navbar__header--mobile").toggleClass("toggle__navbar--color");
274 $(".logo__mobile").toggleClass("toggle__logo--white");
275 })
276 var isMobile = {
277 Android: function() {
278 return navigator.userAgent.match(/Android/i);
279 },
280 iOS: function() {
281 return navigator.userAgent.match(/iPhone|iPad|iPod/i);
282 },
283 any: function() {
284 return (isMobile.Android() || isMobile.iOS());
285 }
286 };
287 $( document ).ready(function checkMobile() {
288 var browserType = isMobile.any()?"mobile":"not mobile";
289 if (browserType == 'not mobile') {
290 $("#android").hide();
291
292 $("#ios").hide();
293
294 $(".desktop").show();
295 } else if(isMobile.Android()) {
296 $("#android").show();
297
298 $("#ios").hide();
299
300 $(".desktop").hide();
301 } else if(isMobile.iOS()) {
302 $("#android").hide();
303
304 $("#ios").show();
305
306 $(".desktop").hide();
307 }
308 });
309 $( ".evento-head-gtm" ).click(function() {
310 event.preventDefault();
311 var categoria = "${categoria} - transversal - menu superior";
312 var href = $(this).attr('href');
313 var target = $(this).attr('target');
314 const etiqueta = "header - " + $(this).attr("data-title");
315 tagEventoInteractivo('${evento}', categoria, '${accion}', etiqueta);
316 var link = document.createElement('a');
317 link.href=href;
318 if (!target) {
319 link.target="_self";
320 } else {
321 link.target=target;
322 }
323 link.click();
324 });
325</script>
Java method "com.liferay.portal.model.impl.LayoutImpl.isSelected(boolean, com.liferay.portal.kernel.model.Layout, long)" takes 3 arguments, but 0 was given.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #if hijoNivelUno.isSelected() [in template "20101#20131#46174" in function "tieneHijoActivo" at line 22, column 13]
----
1<#assign
2 landing_ios = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download appstore"], '#')
3 landing_android = getterUtil.getString(themeDisplay.getThemeSettings()["url landing download googleplay"], '#')
4
5 login_client = getterUtil.getString(themeDisplay.getThemeSettings()["url login"], '#')
6 hazte_clientes_url = htmlUtil.escapeHREF(getterUtil.getString(themeDisplay.getThemeSettings()["hazte-cliente-url-header"]))
7
8 imagesPath = themeDisplay.getPathThemeImages()
9 urlSitio = themeDisplay.getLayout().getGroup().getFriendlyURL()
10 urlFinal = htmlUtil.escapeHREF(themeDisplay.getPortalURL()+ '/web' + urlSitio)
11 layout = themeDisplay['plid']
12 layoutService = serviceLocator.findService("com.liferay.portal.kernel.service.LayoutLocalService")
13 layoutObject = layoutService.getLayout(layout?number)
14 categoria = layoutObject.getGroup().getExpandoBridge().getAttribute('categoria-portal-gtm')!"portal publico"
15 evento = layoutObject.getGroup().getExpandoBridge().getAttribute('evento-portal-gtm')!"evento-interactivo"
16 accion = "click - menu superior"
17/>
18<#function tieneHijoActivo hijos>
19 <#local tieneHijosActivos=false>
20 <#if hijos?has_content>
21 <#list hijos as hijoNivelUno>
22 <#if hijoNivelUno.isSelected()>
23 <#assign
24 tieneHijosActivos=true
25 />
26 <#return tieneHijosActivos>
27 </#if>
28 <#if hijoNivelUno.hasChildren()>
29 <#list hijoNivelUno.getChildren() as hijoNivelDos>
30 <#if hijoNivelDos.isSelected()>
31 <#assign
32 tieneHijosActivos=true
33 />
34 <#return tieneHijosActivos>
35 </#if>
36 <#if hijoNivelDos.hasChildren()>
37 <#list hijoNivelDos.getChildren() as hijoNivelTres>
38 <#if hijoNivelTres.isSelected()>
39 <#assign
40 tieneHijosActivos=true
41 />
42 <#return tieneHijosActivos>
43 </#if>
44 </#list>
45 </#if>
46 </#list>
47 </#if>
48 </#list>
49 </#if>
50 <#return tieneHijosActivos>
51</#function>
52<header class="sherd-header d-flex" style="margin-left: -12px; margin-right: -12px;">
53 <div class="box-header-tbk justify-content-between">
54 <div class="logo-tbk">
55 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
56 <img src="${imagesPath}/logo_transbank_color.svg" height="30" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile"/>
57 </a>
58 </div>
59 <div class="box-links-tbk">
60 <div class="box-mobile-links-tbk">
61 <div class="contenido-menu-tbk__nav mr-3">
62 <nav class="sort-pages modify-pages" id="navigation" role="navigation">
63 <ul class="list-principal" aria-label="Páginas del sitio web" role="menubar">
64 <#if entries?has_content>
65 <#list entries as navigationEntry>
66 <#if navigationEntry.hasChildren()>
67 <#assign menoUnoActivo=tieneHijoActivo(navigationEntry.getChildren())>
68 <li class="menu-header-tbk open-menu-tbk ${menoUnoActivo?c}" role="presentation" data-id="${navigationEntry?index}">
69 <a aria-haspopup="true" href="#" role="menuitem" class="pr-1">
70 <span>${navigationEntry.getName()}</span>
71 </a>
72 <a class="icon-chevron-mobile icon-down icon-header-tbk" data-id="${navigationEntry?index}" href="#">
73 <i class="eva fs-3 eva-arrow-ios-downward icon-close" style=""></i>
74 <i class="eva fs-3 eva-arrow-ios-upward-outline icon-open" style="display: none"></i>
75 </a>
76 <div class="franja-selected"></div>
77 </li>
78 <ul class="child-menu" role="menu" data-id="${navigationEntry?index}" style="display: none;">
79 <#list navigationEntry.getChildren() as nav_child>
80 <li class="list-second-tbk" role="presentation">
81 <#if nav_child.hasChildren()>
82 <a class="title-first-title evento-head-gtm"
83 href="#"
84 nav_child.getLayoutType()
85 role="menuitem">
86 ${nav_child.getName()}
87 </a>
88 <span class="line-menu-tbk"></span>
89 <!-- Second -->
90 <ul class="child-menu-view" role="menu" data-id="${nav_child?index}">
91 <#list nav_child.getChildren() as nav_child2>
92 <li class="list-second" role="presentation">
93 <a href="${nav_child2.getURL()}"
94 data-title="${nav_child2.getName()}"
95 class="evento-head-gtm"
96 ${nav_child2.getTarget()}
97 role="menuitem">
98 ${nav_child2.getName()}
99 </a>
100 </li>
101 </#list>
102 </ul>
103 <#else>
104 <a class="title-first-title evento-head-gtm"
105 href="${nav_child.getURL()}"
106 ${nav_child.getTarget()}
107 data-title="${nav_child.getName()}"
108 role="menuitem">
109 ${nav_child.getName()}
110 </a>
111 <span class="line-menu-tbk"></span>
112 </#if>
113 </li>
114 </#list>
115 </ul>
116 <#else>
117 <li class="menu-header-tbk" role="presentation" >
118 <#if navigationEntry?has_content>
119 <a href=""
120 data-id="${navigationEntry?index}"
121 ${navigationEntry.getTarget()} role="menuitem"
122 data-title="${navigationEntry.getName()}"
123 class="pr-1 evento-head-gtm" ${navigationEntry.getTarget()}>
124 <span>${navigationEntry.getName()}</span>
125 </a>
126 </#if>
127 </li>
128 </#if>
129
130 </#list>
131 </#if>
132 </ul>
133 </nav>
134 </div>
135 <div class="buttons-access-tbk">
136 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn-primary-mobile sherd-button button--primary button--outlined button--sm evento-head-gtm desktop" data-title="Acceso cliente">
137 Acceso cliente
138 </a>
139 <a class="btn-secondary-mobile sherd-button button--primary button--contained button--sm evento-head-gtm" data-title="Hazte cliente" href="${htmlUtil.escapeHREF(hazte_clientes_url)}">
140 Hazte cliente
141 </a>
142 </div>
143 </div>
144
145 </div>
146 </div>
147</header>
148<header style="margin-left: -12px; margin-right: -12px;">
149 <nav class="sherd-header--mobile">
150 <!-- Nabvar mobile colapsada -->
151 <div class="navbar__header--mobile px-2">
152 <a href="${htmlUtil.escapeHREF(urlFinal)}/" class="evento-head-gtm" data-title="Logo Home">
153 <img class="logo__mobile" src="${imagesPath}/logo_transbank_color.svg" width="116" height="27" alt="Transbank es la opción de pago más conveniente para tu negocio y para todo tipo de comercios en Chile">
154 </a>
155 <button
156 class="navbar-toggler collapsed p-0 mr-2"
157 type="button"
158 data-toggle="collapse"
159 data-target="#navbarMobile"
160 aria-controls="navbarMobile"
161 aria-expanded="false"
162 aria-label="Toggle navigation">
163 <span class="hamburguer-icon top-bar"></span>
164 <span class="hamburguer-icon middle-bar"></span>
165 <span class="hamburguer-icon bottom-bar"></span>
166 </button>
167 </div>
168 <!-- Menú de navegación -->
169 <div class="navbar__body--mobile collapse" id="navbarMobile">
170 <ul class="main-menu list-unstyled mb-0">
171 <#if entries?has_content>
172 <#list entries as navigationEntry>
173 <#if navigationEntry.hasChildren()>
174 <li>
175 <!-- Accordion productos y servicios -->
176 <div id="accordionProductos${navigationEntry?index}">
177 <!-- Accordion header productos y servicios-->
178 <div id="headerProductos${navigationEntry?index}">
179 <a
180 href="#"
181 data-toggle="collapse"
182 data-target="#collapseProductos${navigationEntry?index}"
183 aria-expanded="false"
184 aria-controls="collapseProductos${navigationEntry?index}"
185 class="d-flex align-items-center p-3 text-white text-decoration-none collapsed">
186 ${navigationEntry.getName()}
187 <i class="eva eva-arrow-ios-downward ml-3"></i>
188 </a>
189 </div>
190 <!-- Accordion content productos y servicios-->
191 <div id="collapseProductos${navigationEntry?index}" aria-labelledby="headerProductos${navigationEntry?index}" data-parent="#navbarMobile" class="collapse">
192 <!-- Sub Accordion productos y servicios-->
193 <ul id="producto${navigationEntry?index}" class="sub-menu list-unstyled pb-3">
194 <!-- Sub Accordion content productos y servicios -->
195 <#list navigationEntry.getChildren() as nav_child>
196 <li>
197 <#if nav_child.hasChildren()>
198 <a
199 id="headingProducto${navigationEntry?index}_${nav_child?index}"
200 href="#"
201 class="d-block position-relative p-3 pr-5 mx-3 text-white border-bottom text-decoration-none collapsible-link"
202 data-toggle="collapse"
203 data-target="#collapseProducto${navigationEntry?index}_${nav_child?index}"
204 aria-expanded="false"
205 aria-controls="headingProducto${navigationEntry?index}_${nav_child?index}">
206 ${nav_child.getName()}
207 </a>
208 <div id="collapseProducto${navigationEntry?index}_${nav_child?index}" aria-labelledby="collapseProducto${navigationEntry?index}_${nav_child?index}" data-parent="#headingProducto${navigationEntry?index}_${nav_child?index}" class="collapse">
209 <ul class="list-unstyled px-5">
210 <#list nav_child.getChildren() as nav_child2>
211 <li>
212 <a
213 href="${nav_child2.getURL()}"
214 data-title="${nav_child2.getName()}"
215 ${nav_child2.getTarget()}
216 class="d-block py-3 text-white text-decoration-none evento-head-gtm">
217 ${nav_child2.getName()}
218 </a>
219 </li>
220 </#list>
221 </ul>
222 </div>
223 <#else>
224 <a
225 href="${nav_child.getURL()}"
226 ${nav_child.getTarget()}
227 data-title="${nav_child.getName()}"
228 class="d-block position-relative py-3 px-3 mx-3 text-white border-bottom text-decoration-none evento-head-gtm">
229 ${nav_child.getName()}
230 </a>
231 </#if>
232 </li>
233 </#list>
234 </ul>
235 </div>
236 </div>
237 </li>
238 <#else>
239 <li>
240 <a
241 href="${navigationEntry.getURL()}"
242 ${navigationEntry.getTarget()}
243 class="d-block p-3 text-white text-decoration-none evento-head-gtm"
244 data-title="${navigationEntry.getName()}">
245 ${navigationEntry.getName()}
246 </a>
247 </li>
248 </#if>
249 </#list>
250 </#if>
251 </ul>
252 <div class="navbar__footer--mobile py-4 pt-5 pt-md-4">
253 <div class="col-md-6 col-lg-4 col-xl-3">
254 <a id="android" href="${htmlUtil.escapeHREF(landing_android)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
255 Acceso cliente
256 </a>
257 <a id="ios" href="${htmlUtil.escapeHREF(landing_ios)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm" data-title="Acceso cliente">
258 Acceso cliente
259 </a>
260 <a href="${htmlUtil.escapeHREF(login_client)}" style="display: none;" class="btn btn--outline w-100 mb-4 evento-head-gtm desktop" data-title="Acceso cliente">
261 Acceso cliente
262 </a>
263 <a class="btn btn--light w-100 evento-head-gtm" href="${htmlUtil.escapeHREF(hazte_clientes_url)}" data-title="Hazte cliente">
264 Hazte cliente
265 </a>
266 </div>
267 </div>
268 </div>
269 </nav>
270</header>
271<script>
272 $(".navbar-toggler").click(function(){
273 $(".navbar__header--mobile").toggleClass("toggle__navbar--color");
274 $(".logo__mobile").toggleClass("toggle__logo--white");
275 })
276 var isMobile = {
277 Android: function() {
278 return navigator.userAgent.match(/Android/i);
279 },
280 iOS: function() {
281 return navigator.userAgent.match(/iPhone|iPad|iPod/i);
282 },
283 any: function() {
284 return (isMobile.Android() || isMobile.iOS());
285 }
286 };
287 $( document ).ready(function checkMobile() {
288 var browserType = isMobile.any()?"mobile":"not mobile";
289 if (browserType == 'not mobile') {
290 $("#android").hide();
291
292 $("#ios").hide();
293
294 $(".desktop").show();
295 } else if(isMobile.Android()) {
296 $("#android").show();
297
298 $("#ios").hide();
299
300 $(".desktop").hide();
301 } else if(isMobile.iOS()) {
302 $("#android").hide();
303
304 $("#ios").show();
305
306 $(".desktop").hide();
307 }
308 });
309 $( ".evento-head-gtm" ).click(function() {
310 event.preventDefault();
311 var categoria = "${categoria} - transversal - menu superior";
312 var href = $(this).attr('href');
313 var target = $(this).attr('target');
314 const etiqueta = "header - " + $(this).attr("data-title");
315 tagEventoInteractivo('${evento}', categoria, '${accion}', etiqueta);
316 var link = document.createElement('a');
317 link.href=href;
318 if (!target) {
319 link.target="_self";
320 } else {
321 link.target=target;
322 }
323 link.click();
324 });
325</script>