Abonos rápidos
Abonos en 24 h hábiles para pagos con tarjetas de débito y prepago, y en 48 h hábiles para tarjetas de crédito.
Envío gratis
Recibe tu equipo sin costo en cualquier región de Chile.
Calcula tu comisión por venta
Para cualquier tipo de tarjeta, simula tu comisión por venta aquí.
¿Aún tienes dudas?
Déjanos tus datos aquí y un ejecutivo te contactará
Tu negocio es único, y nuestras soluciones de pago también lo son
Velocidad, seguridad y comodidad, todo en un solo lugar.

Mobile POS
Para comercios que necesitan llevar su negocio a todos lados.
- Cómpralo y paga solo al vender
- Conéctalo vía bluetooth a tu celular.
- No entrega voucher físico.

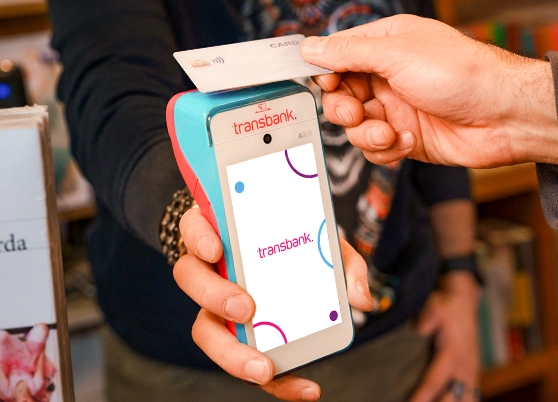
Smart POS
Para comercios que necesitan una solución rápida de cobro.
- Equipo inalámbrico con pantalla táctil.
- Chip 4G (2 incluidos) y Wifi.
- Acepta débito, crédito y prepago.

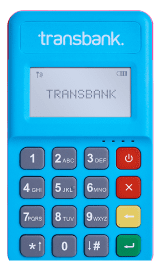
Máquina POS Fijo
Para comercios que necesitan centralizar el cobro en su caja o mostrador.
- Conexión por celular o cable red.
- Necesitas mantenerlo enchufado.
- Máximo a 2 metros de la caja.

Cobro QR
El favorito para los que quieren vender con su celular.
- Requiere WiFi o señal celular.
- Disponible para iOS y Android
- No entrega voucher físico.

POS Temporal
Para comercios que necesitan arrendar un equipo hasta 90 días.
- Equipo inalámbrico con pantalla táctil.
- Chip 4G (2 incluidos) y Wifi.
- Acepta débito, crédito y prepago.
Dile sí a vender fácil por internet.

Link de pago
Cobra en línea a través de internet desde cualquier hora y lugar.
- Envia el link por email o redes sociales.
- No requiere sitio web.
- Te pagan con Crédito, Débito y Prepago.

Webpay Plus Int. TBK
Realizamos la integración del medio de pago por ti si ya tienes sitio web.
- Integración realizada por Transbank.
- Pago único por la integración.
- Acepta tarjetas y billeteras digitales

Webpay Plus Int. por mi cuenta
Realiza la integración del medio de pago por tu cuenta.
- Integración con tu cuenta.
- Pagas sólo comisión por venta.
- Acepta tarjetas y billeteras digitales.
Combina lo mejor de ambos mundos.

Pack Emprende
Solución para vender de forma móvil y por redes sociales.
- Cómpralo y paga solo al vender
- Conéctalo vía bluetooth a tu celular.
- Envia el link por email o redes sociales.

Smart POS + Link de pago
Para comercios que necesitan movilidad en su punto de venta.
- Equipo inalámbrico con pantalla táctil.
- Chip 4G (2 incluidos) y Wifi.
- Envia el link por email o redes sociales.
Aquí estamos para ti.
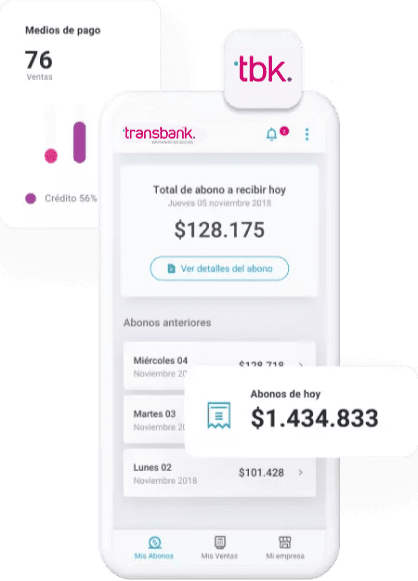
Si ya eres cliente y parte del mundo Transbank, te invitamos a descargar nuestra app, donde podrás revisar tus ventas, abonos y el crecimiento de tu negocio desde tu celular.